让Blogger存档及标签页仅显示标题的方法
这个功能其实以前就有用的了,不过换了新的模板后发现原来还有加强版,就使用加强版的了。
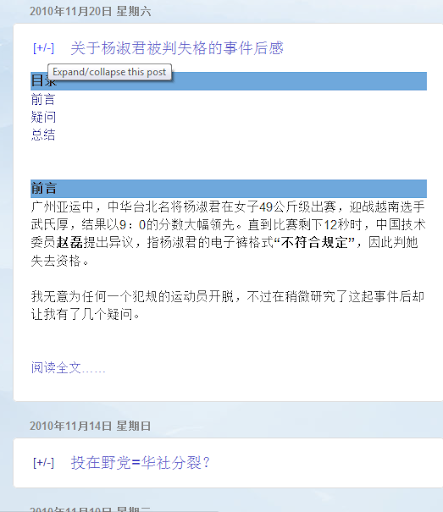
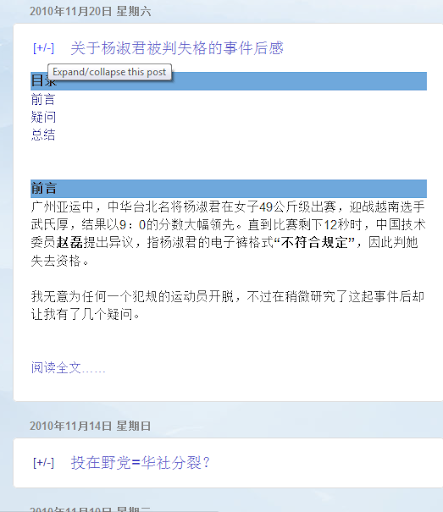
加强版的不仅可以让你的存档和标签页都只以标题显示,还可以在每个标题的前方显示一个[+/-]符号,单击便可以展开你的文章,然后再次单击则收缩内容。
添加方法如下:
以下为效果范例,如果要实际动手按按看的话可以到这里去试试看。


进一步查看我的其它网站
加强版的不仅可以让你的存档和标签页都只以标题显示,还可以在每个标题的前方显示一个[+/-]符号,单击便可以展开你的文章,然后再次单击则收缩内容。
添加方法如下:
1. 保存这个脚本文件,然后上传到自己的空间。
2. 然后到Blogger后台——设计——修改HTML——勾选“扩展窗口小部件模板”(一样请先记得备份模板),在</head>之前添加以下代码:
<script type='text/javascript'
src='脚本文件地址' />
如果你真的找不到一个适合的空间上传脚本文件的话,你也可以在</head>前添加以下代码:
<style type='text/javascript'>
function toggleIt(id) {
post = document.getElementById(id);
if (post.style.display != 'none') {
post.style.display = 'none';
} else {
post.style.display = '';
}
}
function showFullPost(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'inline';
if (spans[i].id == "readmore")
spans[i].style.display = 'none';
}
}
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'inline';
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'none';
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
found = 1;
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</style>
不过不推荐第二个方法,因为会拖慢你的部落格的加载速度,而且适合的空间不少,总是可以找的到的。
注意:如果你没有使用第三方的阅读全文功能的话,那就使用3a的代码;不过如果你有使用的话,那就使用3b的代码
3. 接着找出<b:includable id='main' var='top'>,然后在这段代码前添加以下代码:
a. 没有使用第三方的阅读全文功能。
<b:includable id='PeekABooPost' var='post'>
<div class='post uncustomized-post-template'>
<table>
<tr>
<td width='40px'>
<a expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"' href='javascript:void(0)' style='text-decoration:none' title='Expand/collapse this post'>[+/-]</a>
</td>
<td>
<h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
</td>
</tr>
</table>
<div class='post-body' expr:id='data:post.id' style='display:none'>
<p><data:post.body/>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
</p>
<div style='clear: both;'/>
<!-- clear for photos floats -->
</div>
</div>
</b:includable>
b. 有使用第三方的阅读全文功能。
<b:includable id='PeekABooPost' var='post'>
<div class='post uncustomized-post-template'>
<table>
<tr>
<td width='40px'>
<a expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"' href='javascript:void(0)' style='text-decoration:none' title='Expand/collapse this post'>[+/-]</a>
</td>
<td>
<h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
</td>
</tr>
</table>
<div class='post-body' expr:id='data:post.id' style='display:none'>
<p><data:post.body/>
<br/><a expr:href='data:post.url'>阅读全文……</a></p>
<div style='clear: both;'/>
<!-- clear for photos floats -->
</div>
</div>
</b:includable>
这主要是区别官方阅读全文功能及第三方阅读全文功能,毕竟被隐藏的文章即使在标签页依然是隐藏着的,所以需要为阅读全文功能添加链接,提醒读者你的文章还没有结束。
再次注意:如果没有使用Blogger官方的页面功能的话,就使用4a的代码,如果有使用的话,就使用4b的代码。
4. 接着找寻<b:include data='post' name='post'/>的代码,将这整段替换成以下代码:
a. 没有使用Blogger官方的页面功能。
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:include data='post' name='PeekABooPost'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
b. 有使用Blogger官方的页面功能。
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:include data='post' name='PeekABooPost'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
这个问题其实和我在添加阅读全文功能时遇到的问题一样,如果不多添加一个判别式的话,那么你的页面也会出现标题而已的效果。
5. 保存模板,收工看效果去!
以下为效果范例,如果要实际动手按按看的话可以到这里去试试看。

进一步查看我的其它网站
我从其他网站上看的方法好像是通过代码实现的,不过我没搞成功,现在想去掉这个功能,可那个网站又上不去了,不知道该怎么办!
回复删除